「デザイン」は「センス」じゃない!誰でもテクニック:「近接・整列・対比・反復」

誰でもテクニック:その1「近接・整列・対比・反復」
デザイナーじゃなくても、仕事で資料や簡単なチラシを制作する機会がありますよね。
こういうとき、パワポで綺麗な紙面を作れる人を見て、「センスがあるからいいよな~」と思ったことはありませんか?
でも実は、デザインは「センス」ではなく「知識」で成り立っていることがほとんどなんです。
なので、コツさえわかれば誰でも“いい感じ”のデザインができます!
もちろん、バリバリのプロがグラフィックで魅せるようなデザインには及びませんが、パッと見て素人感丸出しのデザインからは、誰でも脱却できます。
まずは、「デザインの4原則」を押さえましょう!
■近接 …つまりグルーピング
近接は「関連する要素を近づけて配置」すること。
無意識に行っていることが多いですが「わかりやすい」資料にするためには欠かせない要素となります。
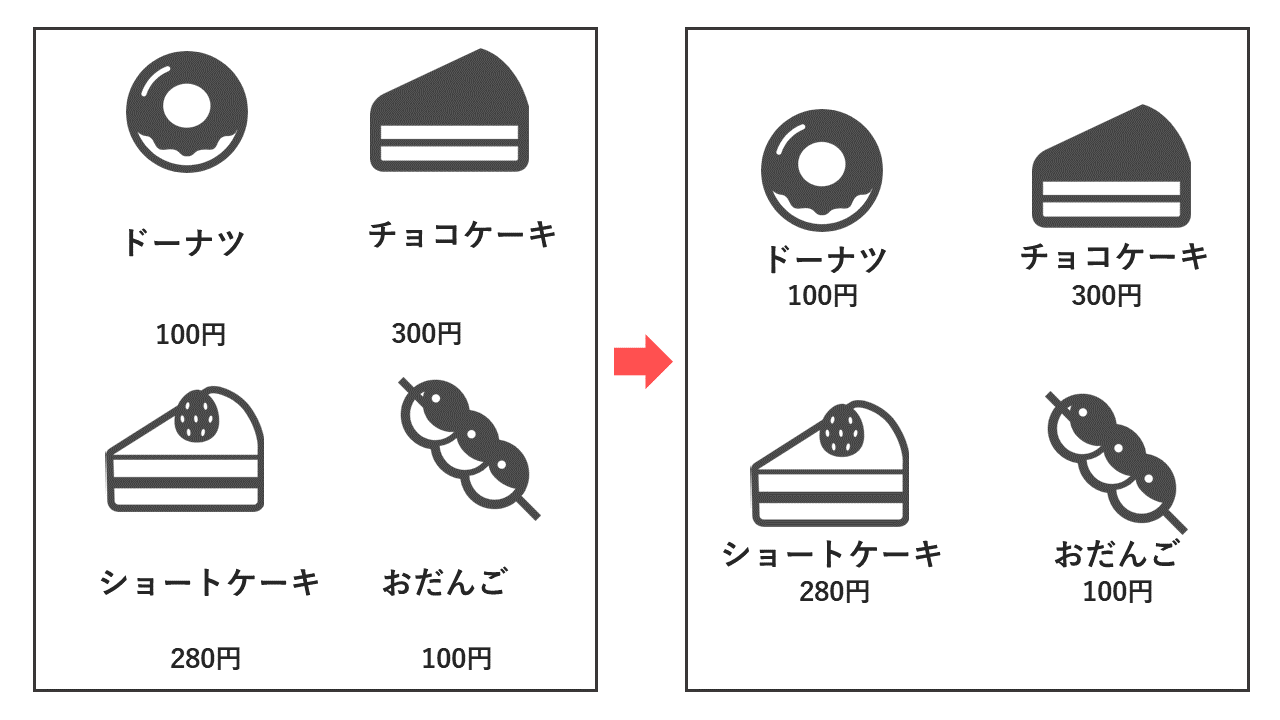
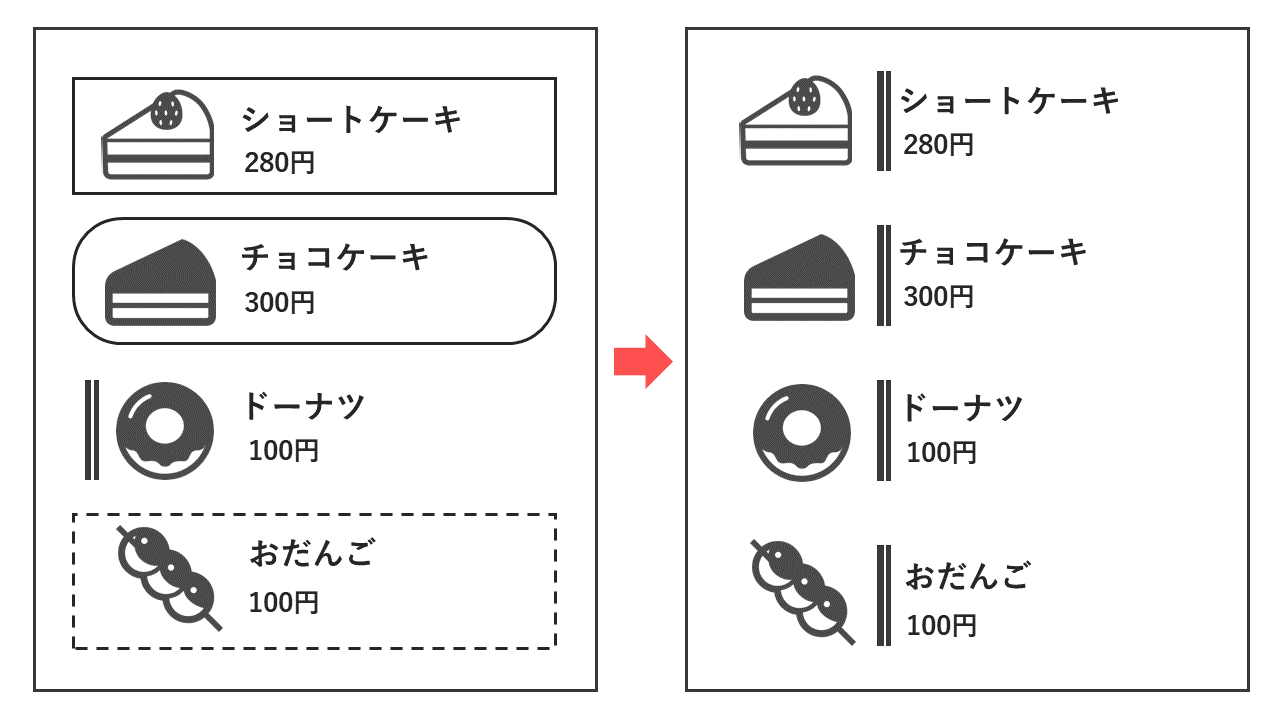
たとえば、こちらの図をご覧ください。

左の状態だと、ドーナツとショートケーキ、どちらが100円なのかパッと見て判別しづらいですよね。
この例だと4つの商品なのでそこまで困らないかもしれませんが、要素が多ければ多いほど見づらくなります。
そこで、右の図のように、関係があるものをギュッと近づけることで、一目で関連性が伝わるようになるのです。
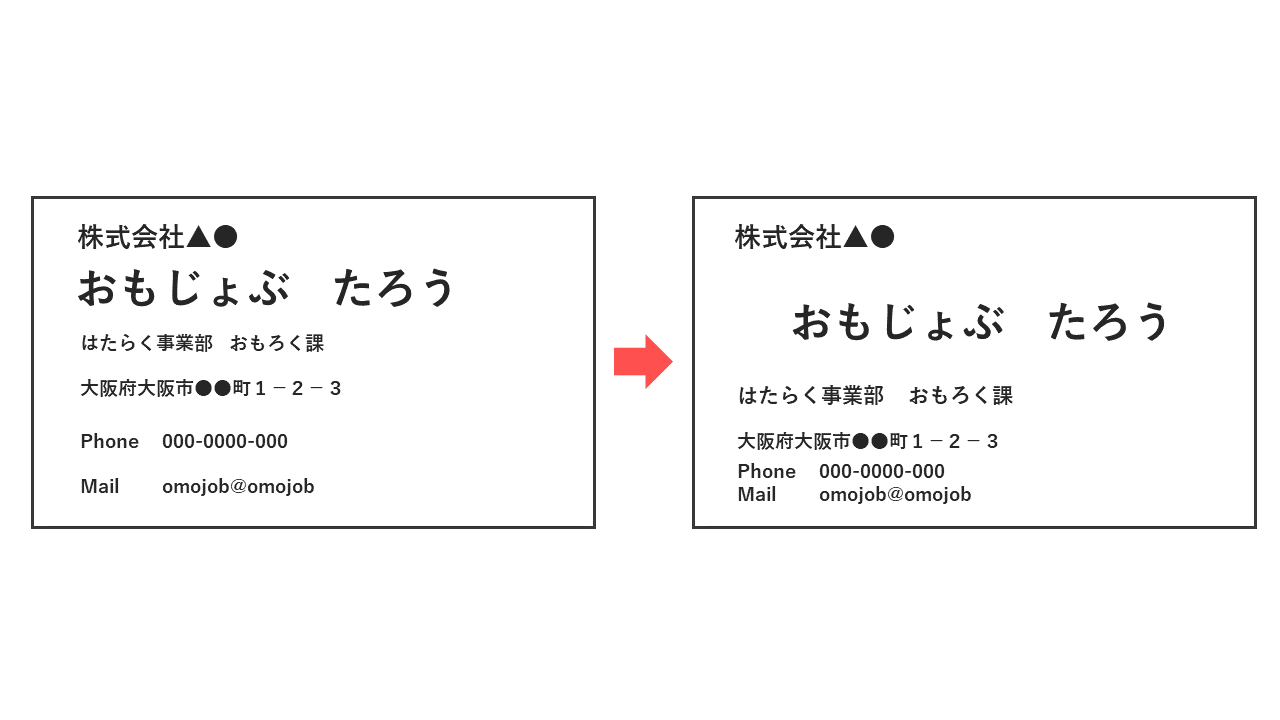
これが、たとえば名刺だとこうなります。

このように、情報をグループ化させることによって、見る人にとって必要な情報がどこにあるのか一目でわかるようになります。
■整列 …つまりルールで揃える
無意識に多くの人が行っている、「整列」。
習慣づいている人が多いからこそ、これが出来ていないデザインはひっじょ~~に「完成度が低い」デザインになります。
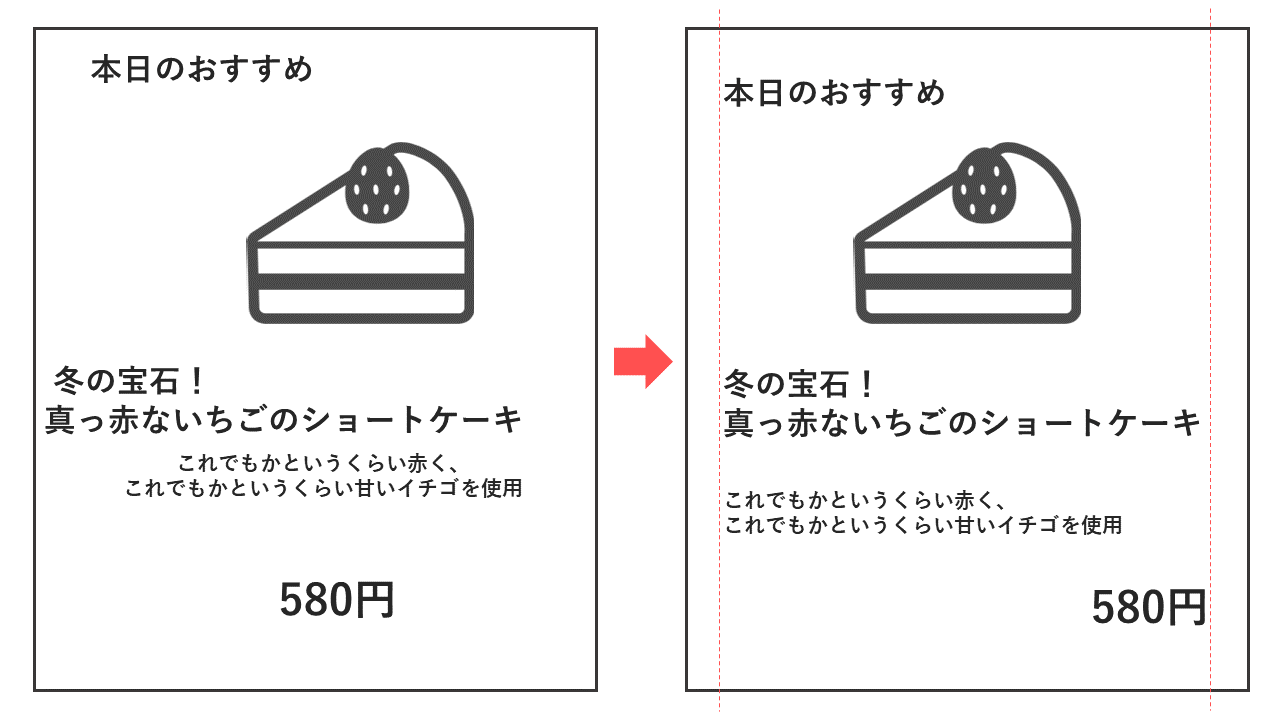
百聞は一見に如かず、こちらをご覧ください。

右、左、上、下。いずれかを揃えることで、見やすく、統一感が生まれます。
バラバラと情報があると目が泳いでしまい、どこを見ていいのかわかりづらくなるので、美しいだけではなく合理的なルールでもあります。
右の図では、赤い線を入れることで、どのようなルールで揃えたかがわかるようにしています。
この赤い線を意識することで、整列されたデザインにすることができます。
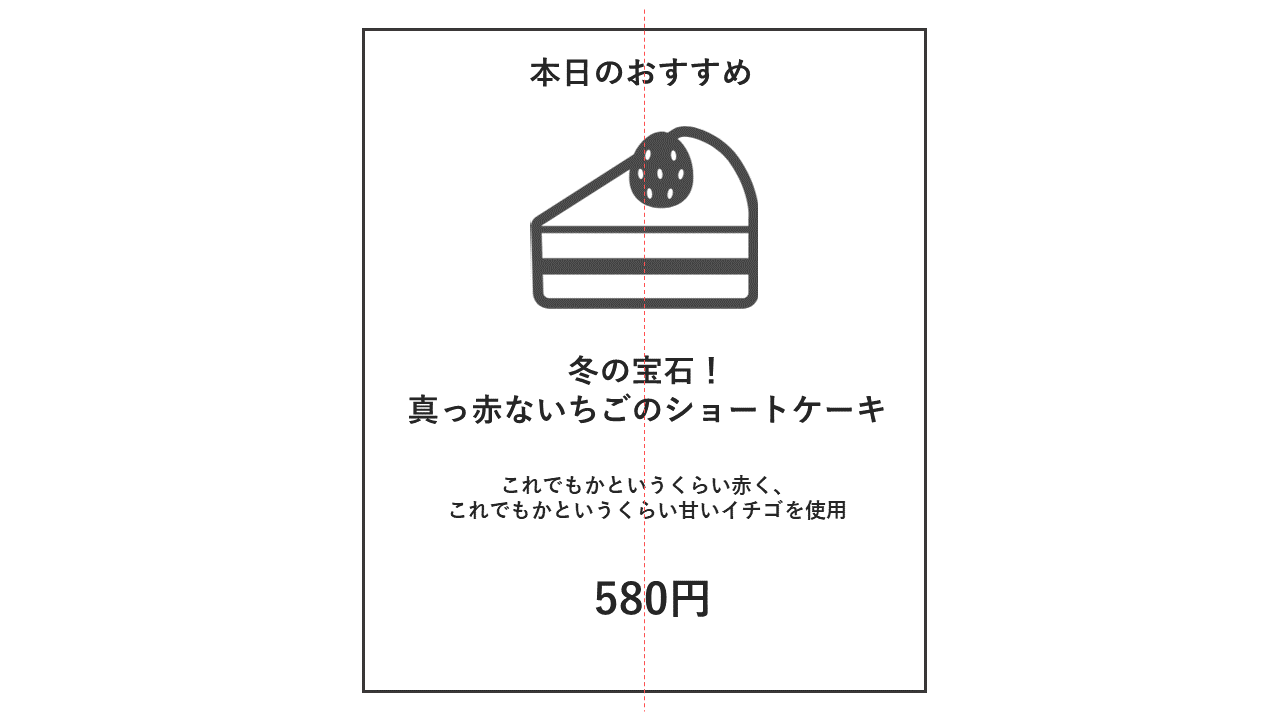
整列は左右だけではありません。このように、中央揃えでもOKです。

赤い線が生まれるように配置することが、意図的にルールを持たせる「整列」となるのです。
また、整列することで、上下左右に余白が生まれるので、デザインの詰まり感が解消できます。
なお、整列はレイアウトだけではありません。
関連する情報同士で、文字の大きさや色を統一することも整列です。
タイトルは大きく、説明は少し小さく。
こういった情報の整理も、整列という要素に含まれます。
■対比 …つまり強弱をつける
情報の優先度を強弱で表現すること、それが対比。
一目で大事な情報がわかるように、文字や図のサイズを調整します。

伝えたい情報は大きく、重要度が低い情報は控えめに。
上の紙面で、大事な情報は何でしょうか?
対比はまず優先度を決めることから始まります。
セール広告なら下記の優先度となるでしょう。
- セールしていること
- 割引率など
- 期間
- 製品の特長
- 除外品など注意書き
3. 期間と 4. 製品の特長の優先度は内容によりますが、「SALE」文字や割引率・価格などの数字の優先度が高いのは確実です。
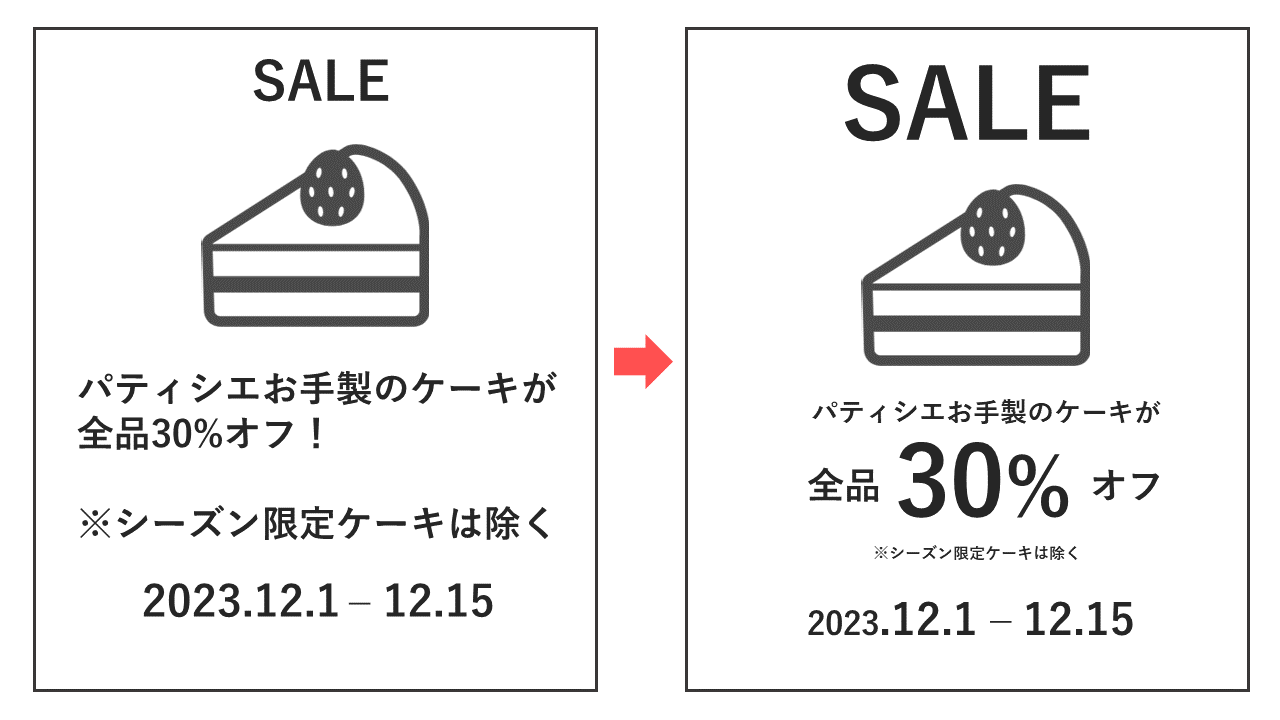
そのため、右図では優先度が高いものを大きく、低いものを小さくしています。
さらに対比を強めたデザインが以下の図です。

より「セールをしている」ということの訴求力が強まりました。
ちなみに小技ですが、「30%」という文字情報では、「30」を「%」よりも大きくしています。
これも「重要ではない文字は小さくする」という対比のルールに則ったものです。
「%」「¥」「件」など、単位は小さくても伝わります。
この単位を大きくしても、訴求力、つまり見る人にアピールする力は変わりません。
むしろ、数字のインパクトを弱める要因ですらあります。
それと同様に、「2023.12.1 – 12.15」という日付では、2023を小さくしています。
恐らくこのデザインを見ている人は2023年に見ているので、2023年という情報は「書かなくてもわかる」、優先度が低い情報です。
そのため、表記を小さくすることで、日付の方がわかりやすく強調されています。
このように情報の強弱をつける「対比」を活用すると、一気にデザインの「プロっぽさ」が変わりますよ!
対比のコツは、「思い切って大きさの差をつける」ことです。
■反復 …つまり繰り返し
最後にご紹介するのが、「反復」という考え方。
これは、デサインの中の特徴を、意識的に繰り返してパターン化することです。
色や線、モチーフなど、デザインの中で同じ要素を繰り返して使うと、一貫性が生まれます。

左図は商品ごとのあしらいが統一されていませんが、右図のように統一することで、一貫性があるデザインになります。
このような例を見ると、「左図で作ることはまずないだろう…」と思うかもしれませんが、パワーポイントやワードの資料を見ていると、意外にこの「反復」を使わない方が多いんです。
たとえば、前のページでは強調する文字を赤色にしていたのに、次のページでは違う色だったり。
たとえば、前のページでは見出しの文字の大きさが「12ポイント」だったのに、次のページでは「13ポイント」だったり。
反復とは、同じページだけではなく、そのデザイン全体を通して共通させることが大事なのです。
ところで、この章のタイトルは「■反復 …つまり繰り返し」。
その前の章は「■対比 …つまり強弱をつける」。これも反復を適応しています。
4原則の名前を紹介し、全角スペース1文字空けて、…のあとに「つまり」ではじまる要約。
このように、反復はイラストやモチーフ、文字の色や大きさといったあしらいだけではなく、文章などにも活用することができます。
反復を使うと、統一感が生まれるだけではなく、可読性(読みやすさ)や、どこに何の情報があるのか、といった利便性も上がり、繰り返すことでイメージの記憶定着効果も生まれます。
デザインの世界では、全体に統一感や一貫性を持たせたスタイルやルールのことを、「トーン&マナー」といいます。
反復は、この「トーン&マナー」を守る上でとても重要な考え方なのです。
当記事では「デザインの4原則」についてご紹介しました。
この原則を使って、たとえば社内で作る資料をどのようにキレイにするのか?といった実践テクニックについては、また別の記事でご紹介します。
とても簡単な、でも重要なこの4原則を意識するだけで、資料やチラシの仕上がりが格段に変わりますよ。
おもじょぶ編集長。広告制作会社のディレクター経験を活かし、大阪労働協会への入職以来、企画・広報に関わる業務に一貫して携わる。休日はゲーム実況を12時間見る。